How To Draw A Guitar How To Draw A Guitar Step By Step For Kids
Preview

Preliminary Step: Inquiry
Every bit always, we need to search for image references to get a good idea of what we are going to draw. The electric guitar we are going to depict is inspired past the legendary Gibson Les Paul guitar. Yous tin can find photos of it in Google Images.

Look at some reference images to familiarize yourself with the parts of the guitar.
Step 1: Draw the Guitar's Torso Shape
Create a new Photoshop document with a canvas size of 1000x1500px. A large sail volition assistance us with the drawing of the details of the electric guitar easier.
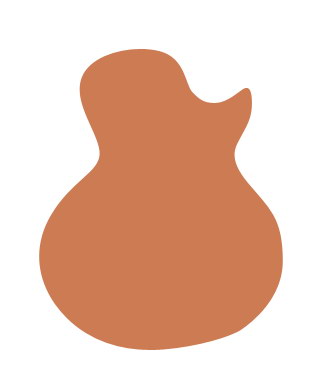
Let'south starting time with the basic shape.
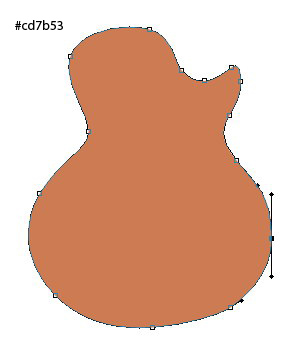
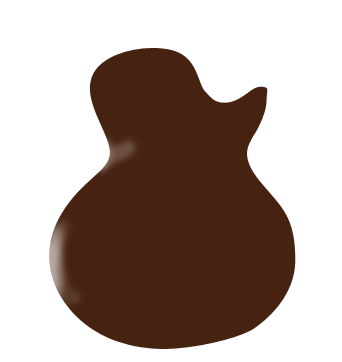
Use the Pen Tool (P) to create the body shape of the guitar using a brown-salmon color (#cd7b53) equally the make full color.

Duplicate the path and move information technology 15px to the left. This will correspond the left side of the guitar.

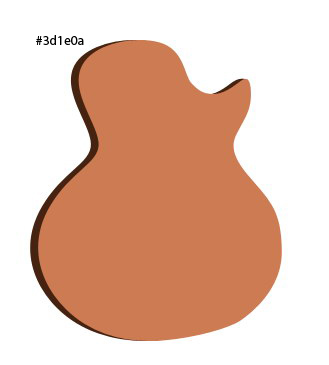
Fill up the duplicate path with a brown color (#3d1e0a) that is darker than the kickoff colour. Identify this shape behind the original one. The combination of these two shapes will aid develop the 3D appearance of the guitar.

Step 2: Draw the Guitar's Cervix
Create a rectangle shape for the guitar's cervix. Think to change its perspective until information technology matches up with the torso. You tin use Edit > Transform > Skew or change its anchor points individually.

Pace 3: Draw the Headstock
On elevation of the neck, employ the Pen Tool (P) to describe the guitar's headstock.

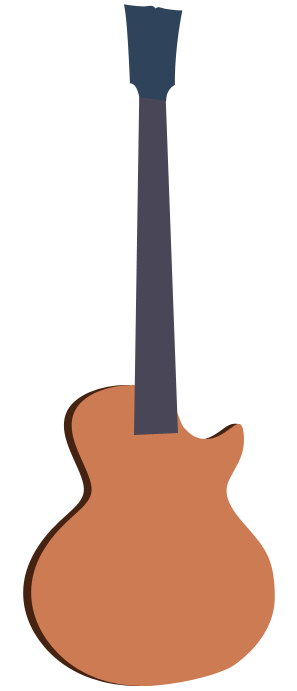
Below yous volition see the basic shapes of our guitar.

Next, we will be modifying the guitar parts and calculation in the guitar'southward details.
Step four: Colour the Surface of the Guitar'due south Body
Temporarily hide all the shapes except the guitar's body so that nosotros can concentrate on information technology.

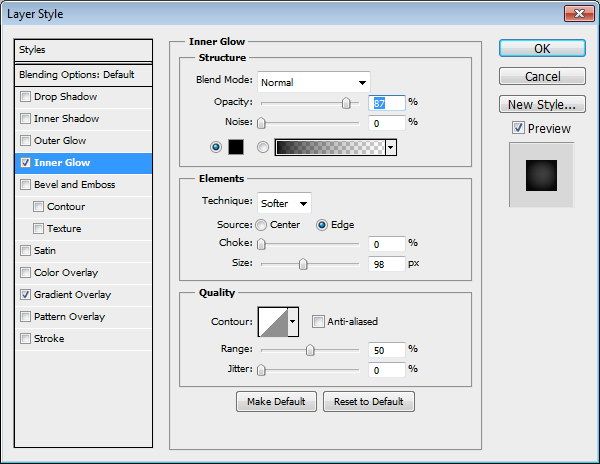
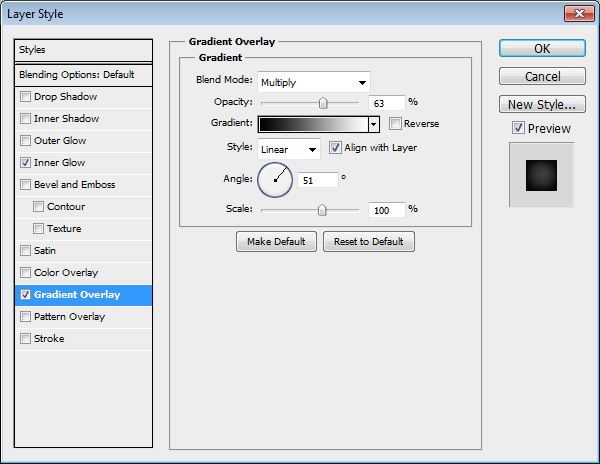
Requite the trunk an Inner Glow layer effect (to add a dark line along the edge) and a Gradient Overlay layer effect (to spice upwards our otherwise boring, apartment color).
Inner Glow

Slope Overlay

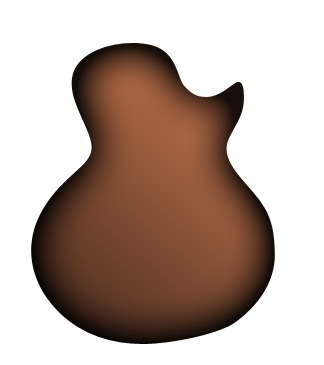
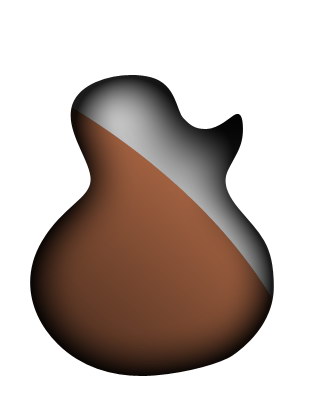
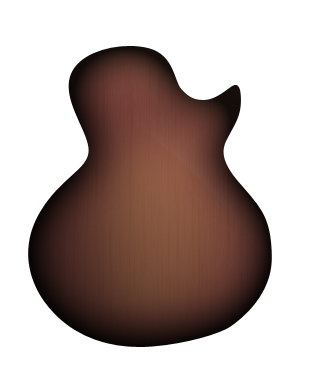
Here's the result of our layer style:

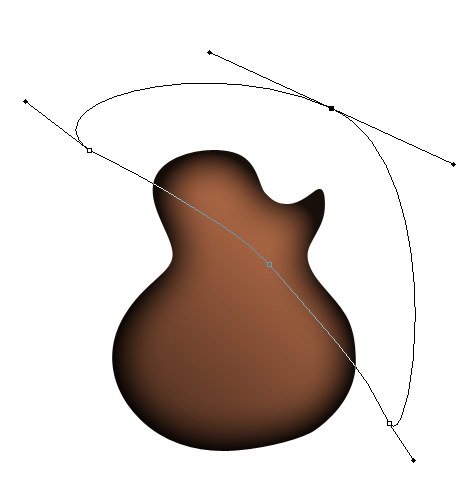
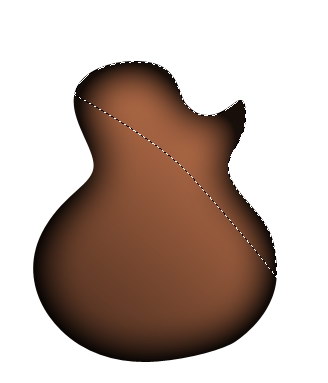
Create a path using the Pen Tool that cuts across the elevation one-half of the guitar's body. Hit Ctrl/Cmd + Enter to convert the path to a selection.

Hold downwards Ctrl/Cmd + Alt/Pick and then click on the body's thumbnail in the Layers Panel to intersect the selection with the torso shape.

Set up your Foreground color to white (#ffffff) and and so employ the Castor Tool (B) to pigment inside the selection.

Reduce the layer'due south Opacity to 10%.

Create a new layer on peak of the guitar.
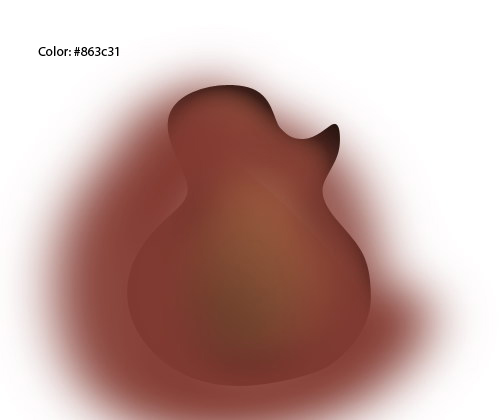
Change the Foreground color to a rosewood red (#863c31) and then employ the Brush Tool to paint along the edge with a big, soft brush tip.

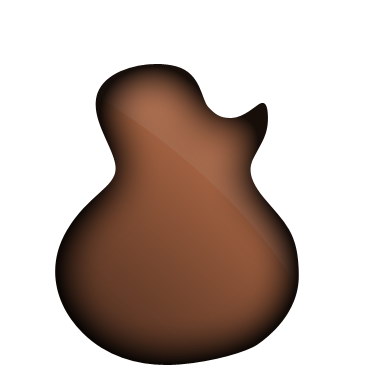
Go to Layer > Create Clipping Mask (Ctrl/Cmd + Alt/Choice + G) to convert the layer to a clipping mask. This way, everything we have painted volition simply bear witness up within the body of the guitar.

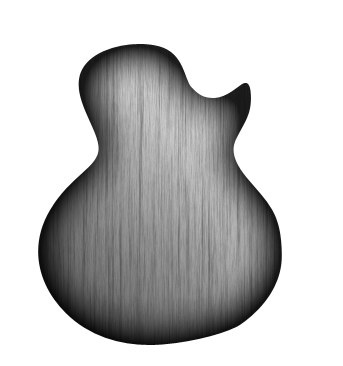
Step 5: Give the Body'due south Surface a Wood Grain
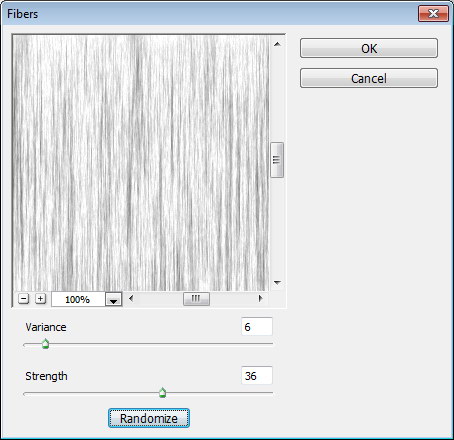
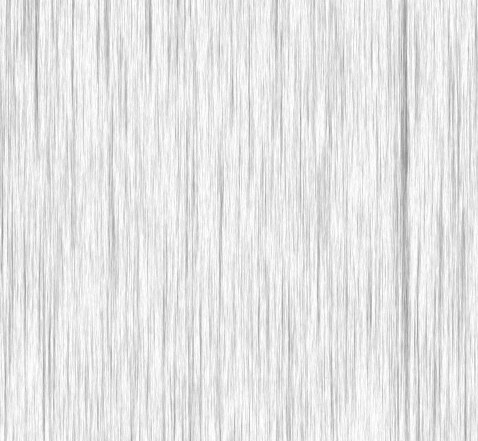
Create new layer on pinnacle of the body and fill it with white past going to Edit > Fill (Shift + F5). Reset the Foreground and Groundwork color to black and white by pressing D. Get to Filter > Render > Fibers.
This Photoshop filter will give usa a dainty woods grain surface texture.


Convert the wood grain layer to a clipping mask (Ctrl/Cmd + Alt/Selection + Chiliad).

Reduce the wood grain layer's Opacity to 10%.

Footstep 6: Add Surface Details to the Side of the Guitar's Body
Plough on the visibility of the layer containing the left side of the trunk.

Create a new layer higher up it and convert this new layer into a clipping mask (Ctrl/Cmd + Alt/Option + G). Switch your Foreground color to white (#ffffff).
Use the Brush Tool (B) to pigment white on the clipping mask layer to create some highlights on the side of the torso and to strengthen the 3D illusion of the guitar.

If I temporarily hide the guitar trunk layer, y'all can run into the real castor strokes below:

Step vii: Adding More Highlights
Pigment some more than highlights on other parts of the guitar's trunk.

Let'south use another highlighting technique. This will produce sharper highlights.
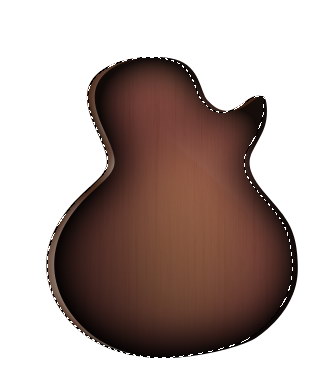
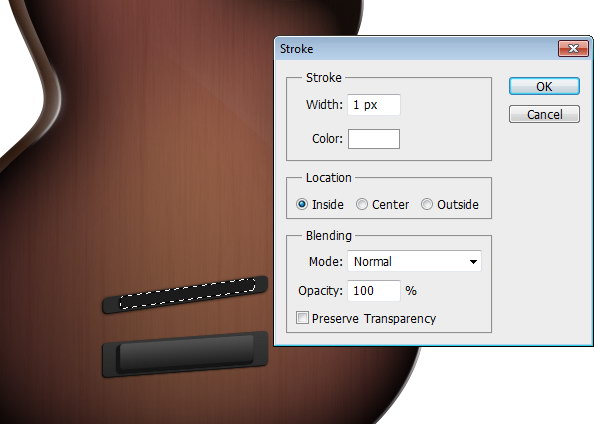
Ctrl-click/Cmd-click on the side trunk layer's thumbnail in the Layers Panel to load a selection around the shape.

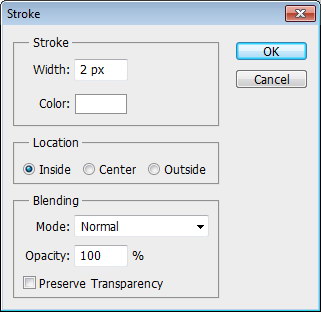
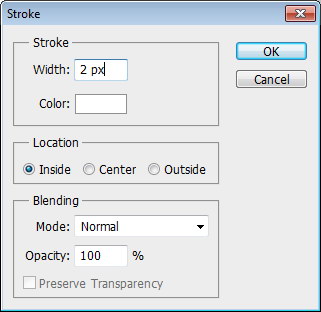
Switch to the Rectangular Marquee Tool (Grand), right-click/Control-click inside the selection and and then cull Stroke from the menu that appears. In the Stroke dialog window, choose white (#ffffff) for Color and set Location to Inside.

It's hard to encounter this white highlight against a white background, so, let's temporarily change the background color to black.
Side by side, press the Add layer mask icon at the bottom of the Layers Panel, and on the layer mask that is created, pigment away parts of the white highlight line with black.

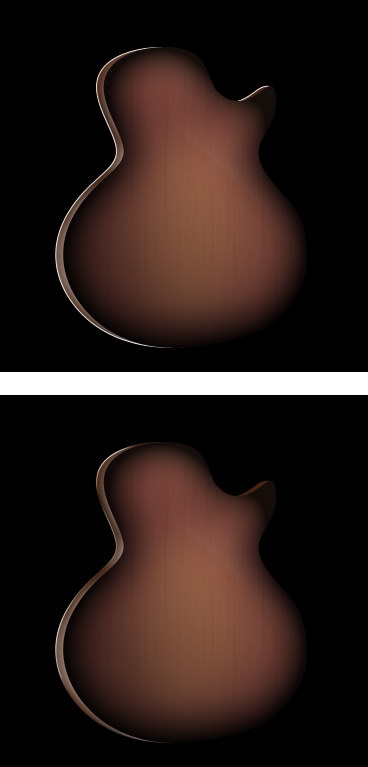
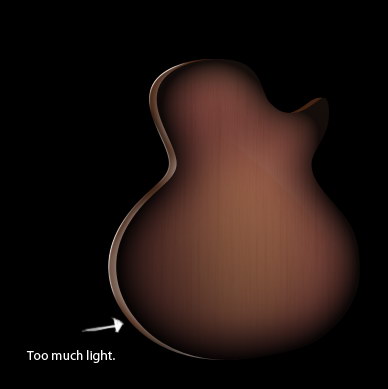
You may observe that later on the layer masking that we now accept too much light on the lower portion of the body.

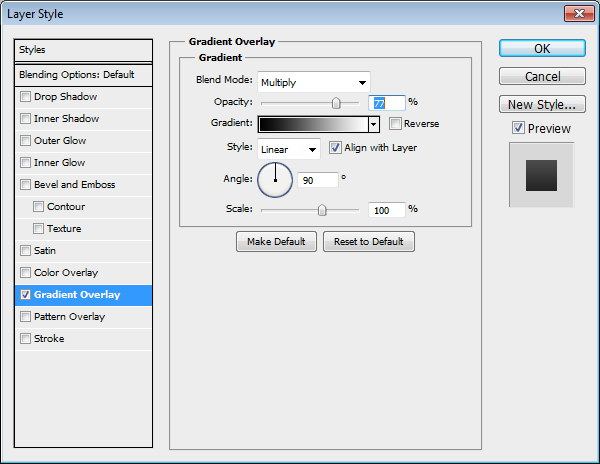
To fix that, we tin darken it past adding a Gradient Overlay layer event. Set the Blend Manner of the Gradient Overlay layer effect to Multiply.

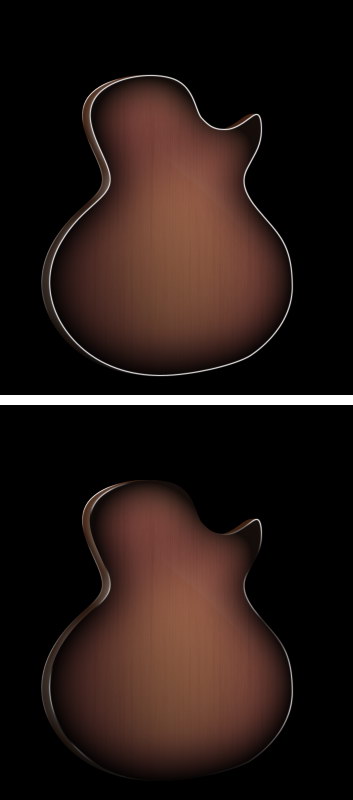
Here'southward where we're at now:

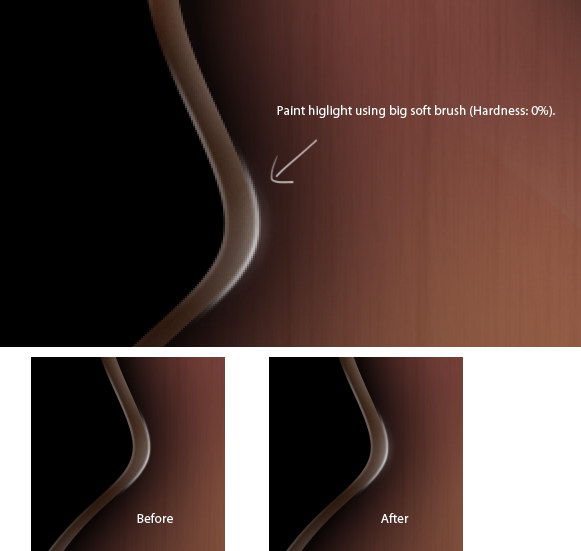
Let's draw an even sharper highlight, but this time onto the body face.
Load a pick around the guitar's body face.

Choose Edit > Stroke, prepare Width to 2px, Color to white, and Location to Within.

Simply similar before, add a layer mask then, on the new layer mask, paint away some of the white highlighting stroke with black.
To assist united states run into the highlight clearly, fill the background temporarily with black.

Zoom in very closely to the highlight. Create a new layer and paint white using a large, soft brush.
This will add a prissy glow onto the highlight.

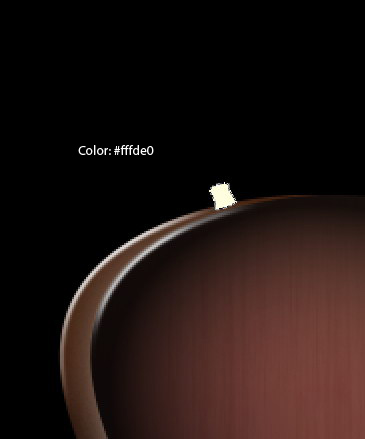
Step viii: Draw the Screw for the Guitar Strap
Electric guitars typically have screws (called a strap holder post) and then that guitarists can adhere a guitar strap to it. Let'south draw that at present.

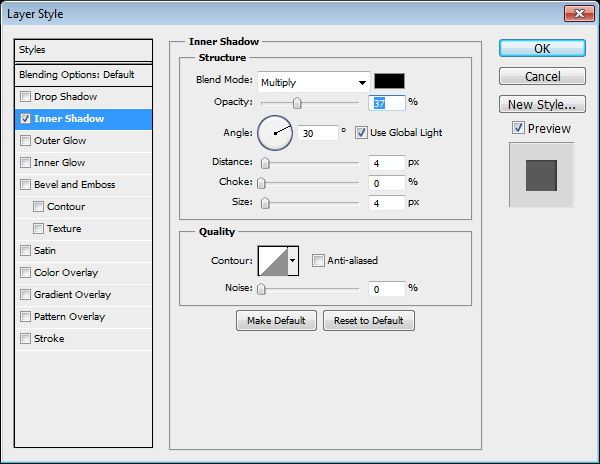
Give the screw an Inner Shadow layer result.

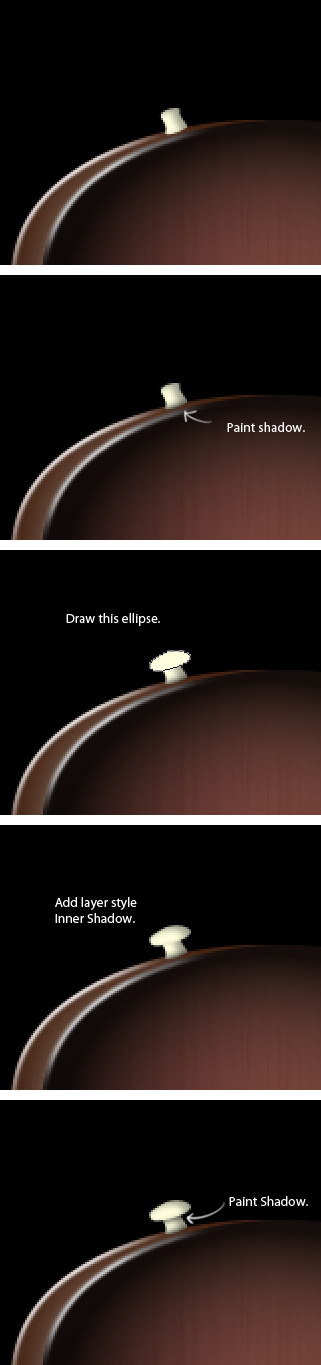
This screw is very modest and then we demand to zoom into it in order to work on its details.
Create a new layer and paint some shadows and highlights on the spiral to help define its shape. Then depict the tiptop part of the spiral.
You can see my drawing progression below.

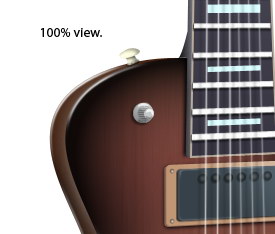
Subsequently working with pocket-size details, it'due south e'er a good practice to constantly bank check it in 100% magnification (press Ctrl/Cmd + 1). You need to brand sure that the details look proficient.

Alter the background colour to white again. This is where we are with our electrical guitar cartoon and then far:

Step 9: Shaping and Shading the Guitar's Neck
Toggle the visibility of the guitar neck layer back on.

Give the neck layer a Slope Overlay layer effect and a Stroke layer effect.
Gradient Overlay

Stroke

This is the consequence of the layer manner:

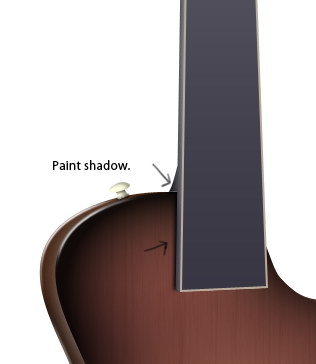
Depict a shape for the back part of the cervix. Give the lower part of the neck's dorsum shape a curve (see the epitome below for reference).

Create a new layer below the neck layers and manually paint its shadows.

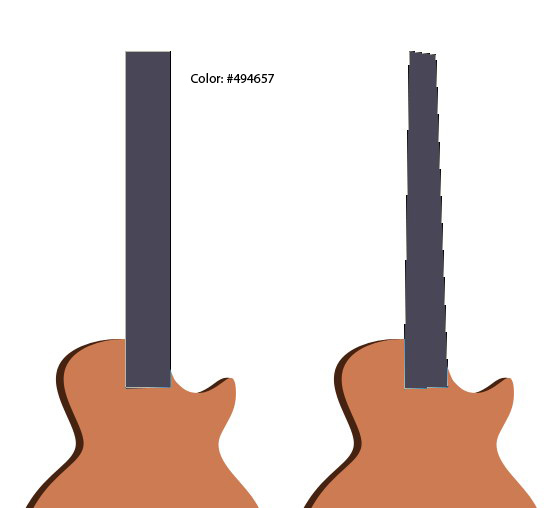
Step 10: Add Guitar Frets
Depict some white rectangles on the guitar neck to represent its frets. Make certain to match the perspective of the frets to the neck'south face.

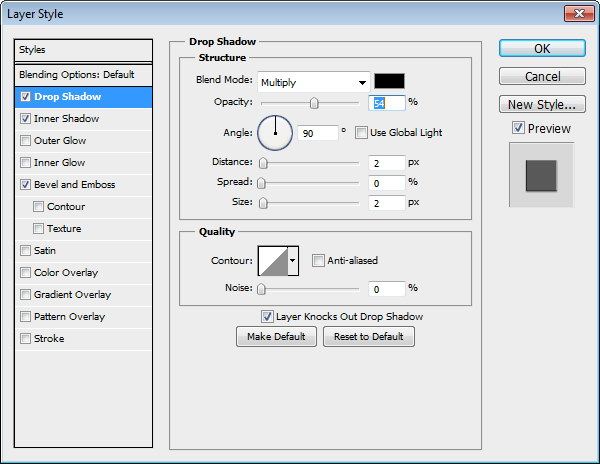
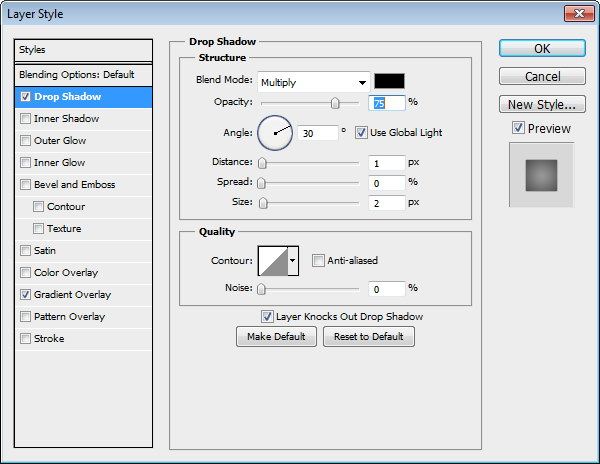
To make the frets expect like existent frets, we will employ a Drop Shadow, Inner Shadow, and Bevel and Emboss layer effects.
Drop Shadow

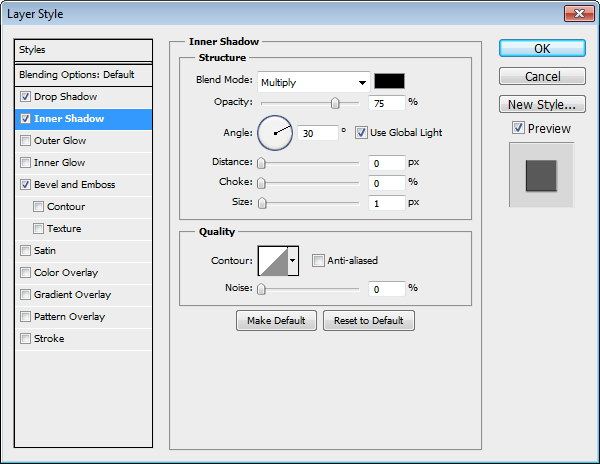
Inner Shadow

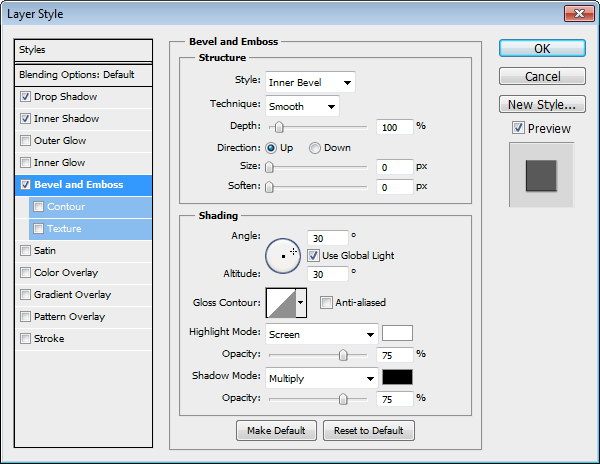
Bevel and Emboss

Pace 11: Add Position Markers on the Neck
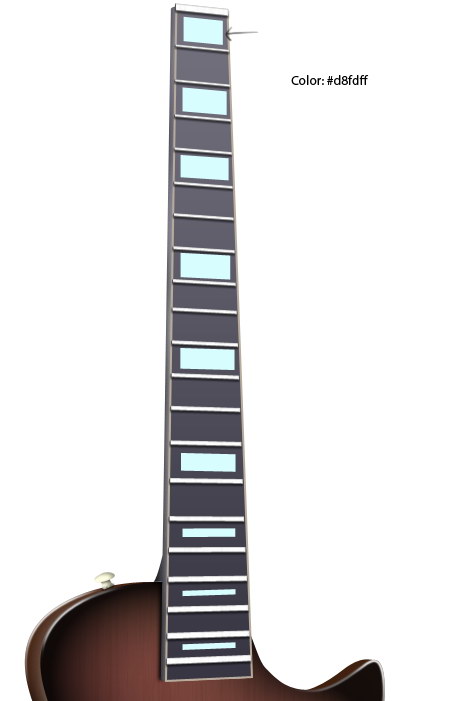
The fretboard of guitars usually has some position markers to help guitarists visualize what frets they're pressing down on. Let's describe these at present.

Here is our work so far:

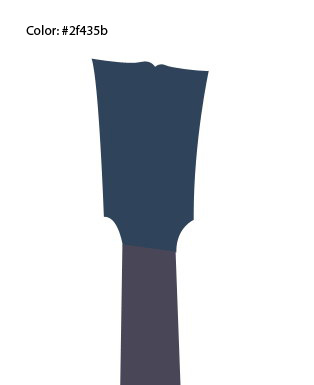
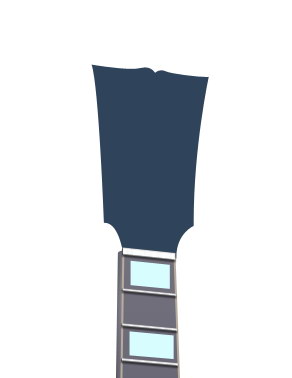
Footstep 12: Add Some Surface Detailing to the Headstock
Toggle the visibility of the guitar's headstock layer back on.

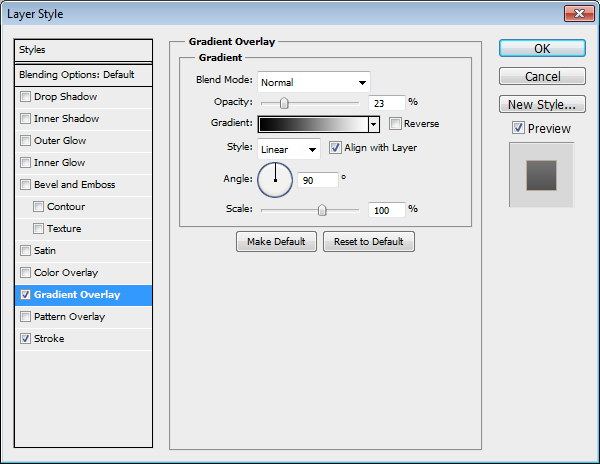
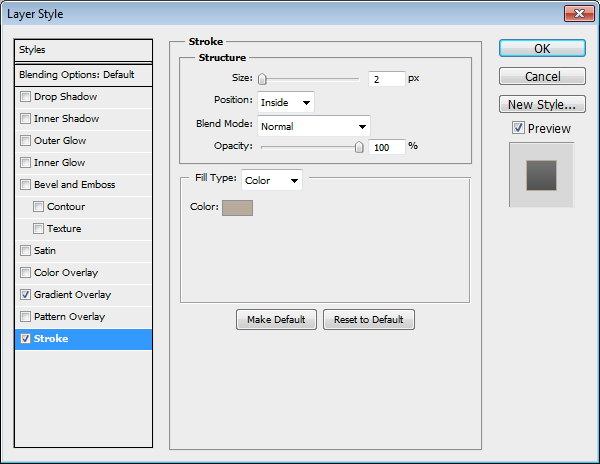
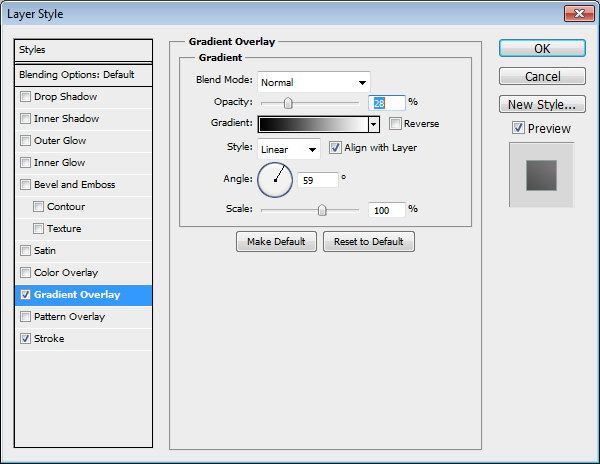
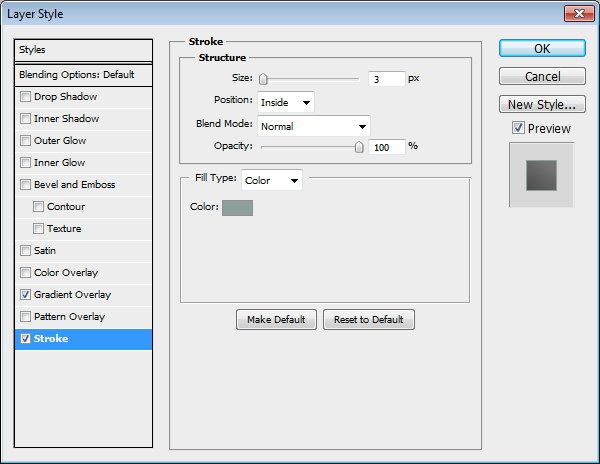
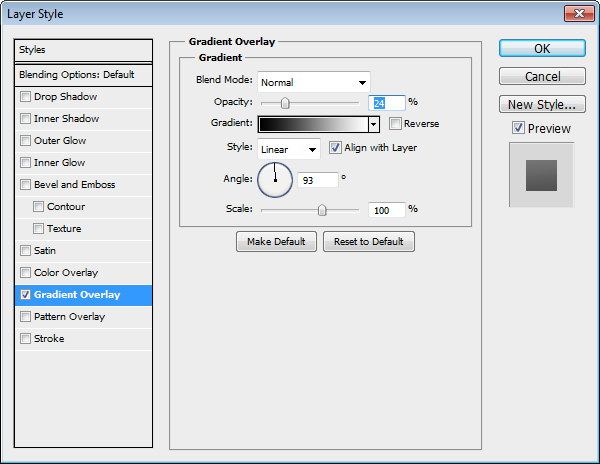
Give this layer a Gradient Overlay and a Stroke. Every bit you may have surmised by now, I will typically utilise a Gradient Overlay to avoid flat, solid colors because in reality, guitars won't have flat colors.
Gradient Overlay

Stroke

Hither's the headstock of our guitar with the layer style practical:

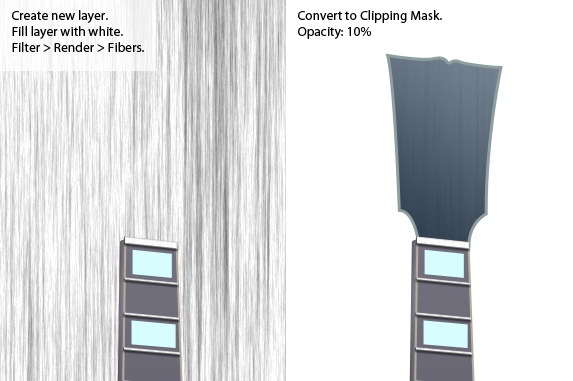
Let us give the surface of the headstock a woods grain likewise. Create a new layer on height of the headstock. Fill the new layer with white.
Hitting D to reset your Foreground color and Background color to default (black and white, respectively). Choose Filter > Return > Fibers. Convert the layer to a clipping mask (Ctrl/Cmd + Alt/Selection + G).
Reduce the layer's Opacity to x%.

Step 13: Create the Electric Guitar'due south Bridge
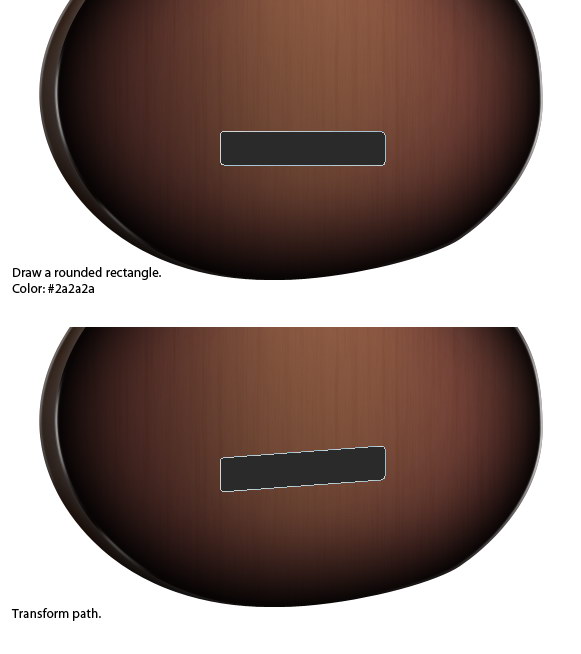
The bridge of a guitar holds the guitar strings in place (along with the headstock). Create a rounded rectangle shape and then utilize Edit > Transform > Skew to match the perspective of the guitar's body.

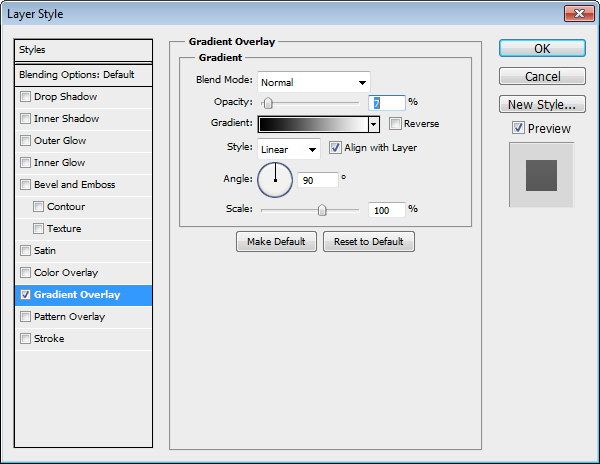
Give the bridge layer a Gradient Overlay.

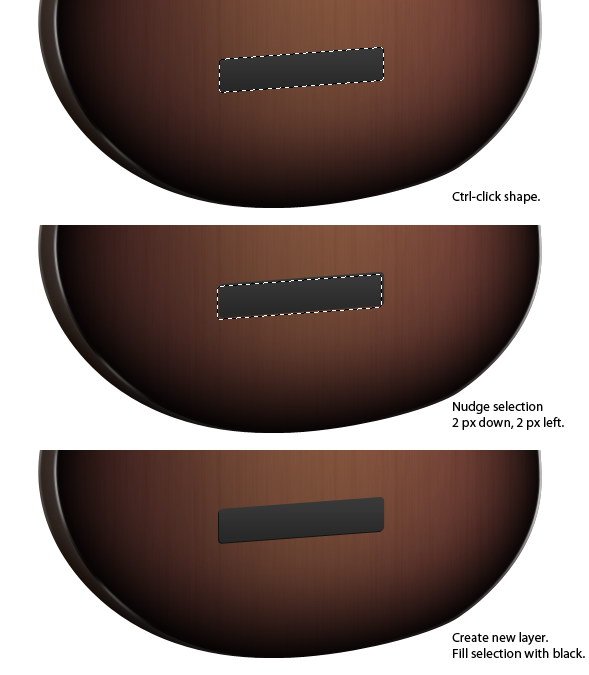
Load a selection around the bridge. Move the pick 2px downwardly and 2px to the left by pressing your Down Pointer key and Left Arrow fundamental twice for each direction. Create a new layer beneath the bridge layer and and so fill the pick with black.
This will add to our 3D illusion.

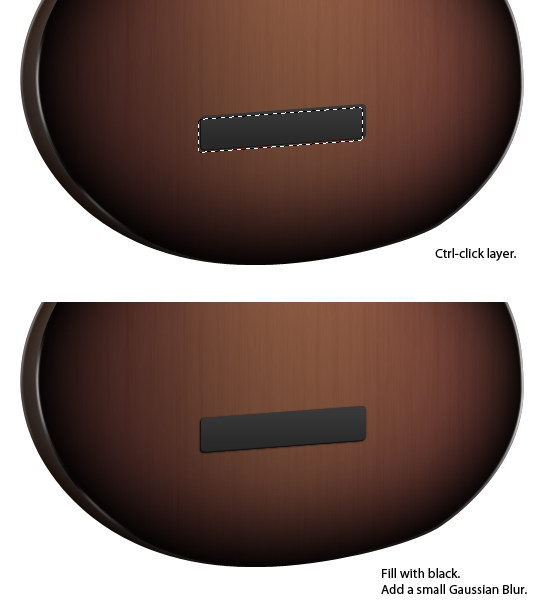
Make certain that you lot nevertheless accept a choice effectually the blackness shape we simply created (if non, go to Select > Reselect). Create a new layer below it and then fill the new layer with blackness.
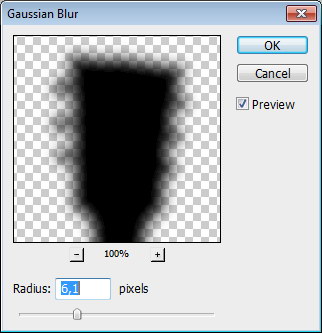
Soften the new shape by using the Gaussian Blur filter (Filter > Blur > Gaussian Blur) with Radius set at 0.5px. This volition add a soft, subtle shadow behind the bridge.

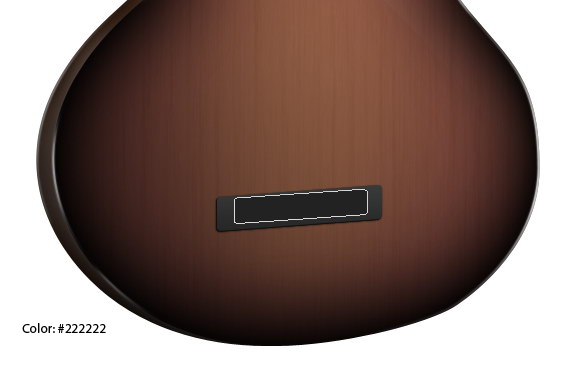
Step 14: Describe the Saddle of the Guitar
We will describe the saddle that sits on top of the bridge; its purpose is to prop upwardly the guitar strings and make sure they are taut.
Create a smaller rounded rectangle on peak of the bridge and adjust it equally necessary to lucifer the guitar'due south perspective.

Give the saddle a Gradient Overlay.

Repeat the previous process that we used on the bridge to give the saddle a 3D look. A quick refresher: Duplicate the shape, nudge the duplicate 2px downward and 2px to the left, load a pick around it, fill the selection with black, then use the Gaussian Mistiness filter to soften information technology up.

Stride xv: Draw the Treble Pickup
An electric guitar will usually have several pickups. Pickups are the receivers of the string vibrations (that happen when the guitar strings are strummed past the guitarist). The pickup located closest to the bridge of the guitar is usually the treble pickup.
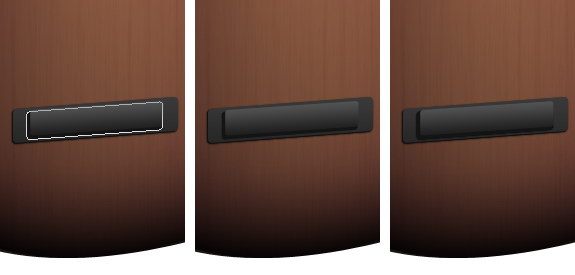
Nosotros can create this pickup using the same process we used with the bridge and saddle; the just departure is the shape.

Here's where we are now:

Depict a smaller rounded rectangle on top of the pickup. Okay, you lot know the drill by at present: Indistinguishable it, nudge it 2px downward and 2px left, then add a shadow using the Gaussian Blur filter.

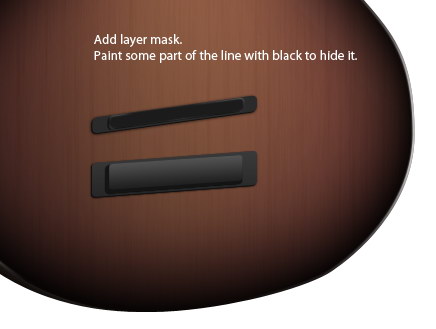
Let's add a highlight on the pickup. Load a selection around the pickup. Create a new layer.
Go to Edit > Stroke to stroke the choice — utilise white for the stroke color and Within for the location of the stroke.

Add a layer mask and paint away some sections of the white stroke with black.

Give the bigger rounded rectangle a highlight using the same process.

On superlative of the rounded rectangle, draw a long rectangle so skew information technology using the Edit > Transform > Skew control. Switch to the Rectangle Tool and, in the Options Bar, choose the Subtract from shape area (-) selection. Describe narrow rectangles until yous have half dozen of them (because a guitar has 6 strings).

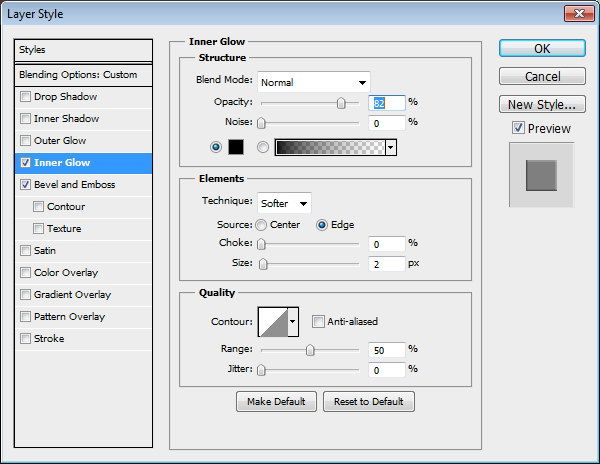
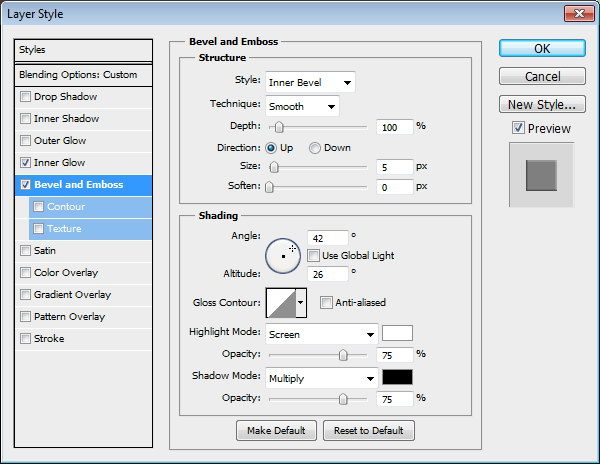
Requite the layer an Inner Glow and Bevel and Emboss layer style.
Inner Glow

Bevel and Emboss

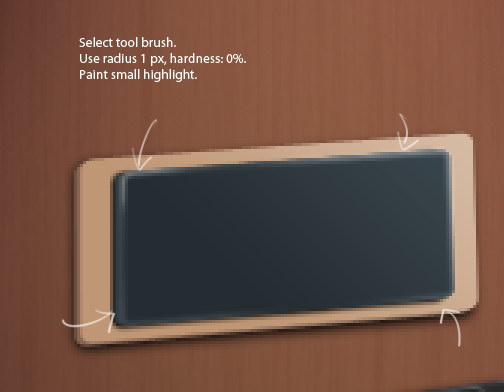
Create a new layer so utilize the Castor Tool to paint small-scale highlights on top of each rectangle. These highlights are very pocket-sized; you lot'll need to zoom in for accuracy and use a castor chief diameter of 1px.

Hither'due south our pickup at 100% view.
You can see that many modest details add together up to slap-up results.

Stride 16: Create the Middle Pickup
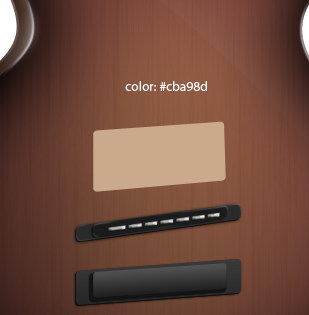
Create a bigger rounded rectangle and make transformations on it until you get a shape similar to what'south shown below.

Give this layer a Gradient Overlay layer effect.


Use the same technique that nosotros used on the bridge and treble pickup to give the center pickup a 3D appearance: Indistinguishable the shape, place it behind the original shape, nudge it 2px to the left and 2px down.
Change the color of the shape beneath to a darker color.

To add together a shadow, outset, load a selection around the shape. Create a new layer nether the shape, fill information technology with black, and and so soften it up with the Gaussian Mistiness filter.

Repeat the same process we've used several times to create a dark rounded rectangle on tiptop of it.

Permit'south give information technology a stroke highlight (similar to what we've already done before). We tin use the Stroke command or, for better results, we can use a small brush with a master diameter of 1px and Hardness at 0% to manually paint the white highlights on the edge.

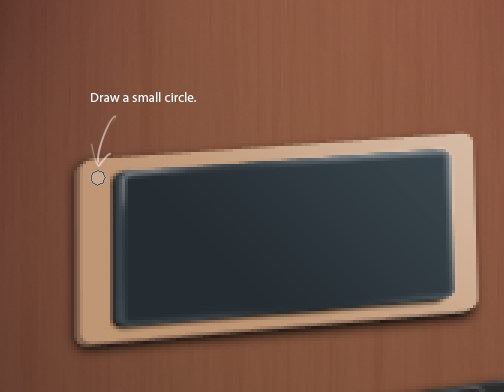
Allow's hold down the middle pickup with some screws. Depict a small-scale circle shape located at the pinnacle left corner.

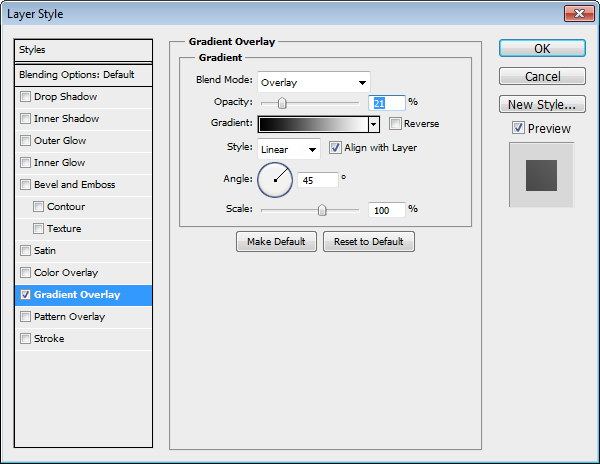
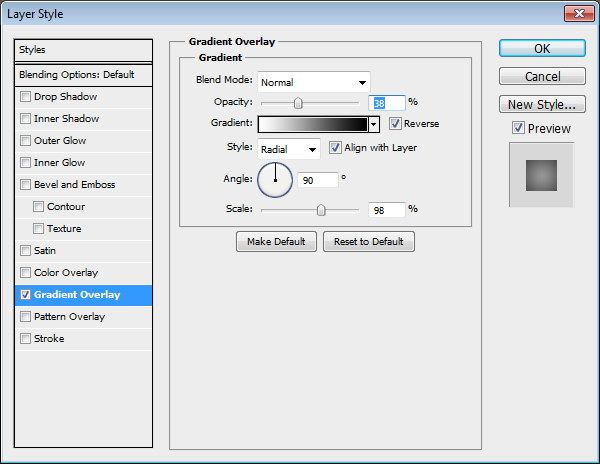
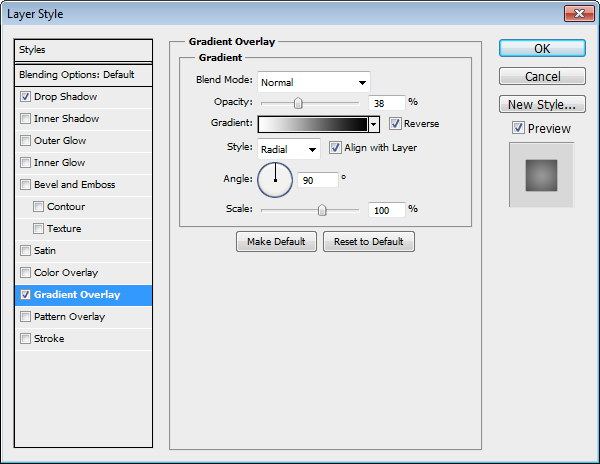
Give the circumvolve a Gradient Overlay (set the slope mode to Radial).

As you can see, the radial color slope converts the flat circle into a ball that looks like a screw's head.

Duplicate the screw and identify it on each corner. Keep in mind basic perspective and viewpoint principles: The farther something is from the viewer, the smaller it should be.
Thus, the 2 screws on the right side should be smaller than the ones on the left. You can change the sizes using the Complimentary Transform command.

Electrical guitar pickups will have these fixed pole pieces to pick upwardly the sound of each guitar string.
We'll need to describe six black circles on top of the pickup to represent these poles. Depict just one for now, and then we'll duplicate it after to complete the set.

Give the black circle a Drop Shadow and Gradient Overlay.
Drop Shadow

Gradient Overlay

Indistinguishable the circle five times and position them accordingly.
Hither's our finished middle pickup:

Step 17: Create the Bass Pickup
The topmost pickup is more than sensitive to bass sounds, and is closest to the cervix of the guitar. Let's depict this last pickup.
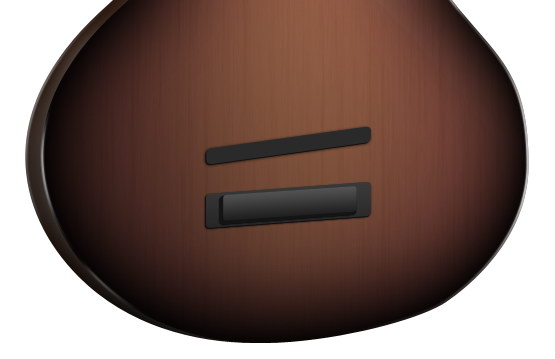
Use the same technique nosotros used for the middle pickup to create the bass pickup, positioning it right under the guitar's cervix.

Pace eighteen: Describe the Machine Heads/Tuners
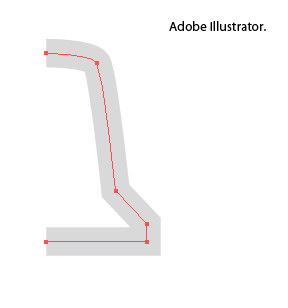
On the headstock are half-dozen motorcar heads that can be turned to accommodate the tune of the strings. Permit's create these machine heads. We will use Adobe Illustrator to help usa here, so burn down up that software if you haven't already.
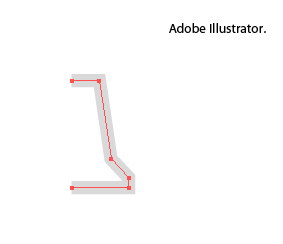
In Illustrator, draw the shape shown below using the Pen Tool. Set the Fill up color to None and Stroke color to a gray color.

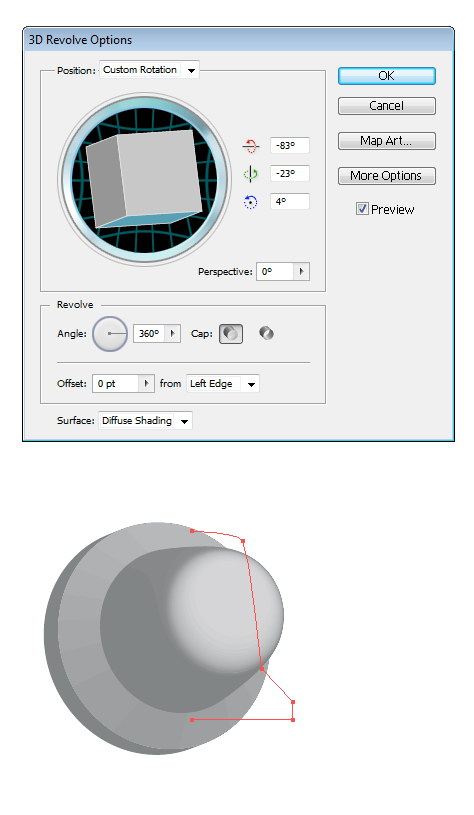
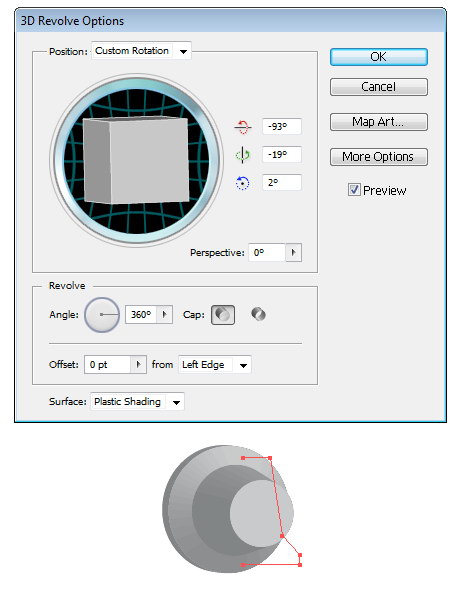
Side by side, go to Effect > 3D > Circumduct.
It might take a while until we can find only the correct settings for this 3D rendering.

Afterwards y'all're happy with the 3D rendering, select the object and copy it to the clipboard. Return to Photoshop.
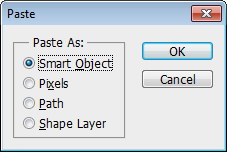
Hit Ctrl/Cmd + 5 to paste the object from your clipboard; when prompted by the Paste dialog window, choose Paste As: Smart Object. Past importing the Illustrator object equally a smart object in Photoshop, we can retain its vector characteristics and preserve the integrity of the original 3D render.

Place the 3D object on top of the headstock.
If, at this bespeak, it doesn't look right to you lot, double-click the layer, which will switch you back to Illustrator to allow you to make more edits. Change the perspective settings on 3D Revolve options until you're satisfied. Save the Illustrator file, then render to Photoshop once more and you'll see that the object will have updated itself automatically.

Switch to the Move Tool (V). Hold Ctrl/Cmd then click-and-drag on the object to duplicate it. Do this repeatedly until yous take half dozen of them.

Create a new layer under the objects. On this new layer, brush on some shadows.

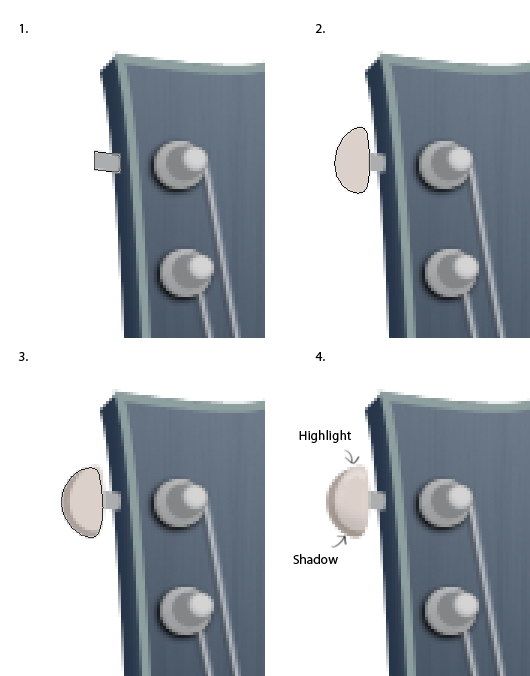
The tuning pegs on the side of the headstock are made from three simple shapes.
Get-go, we create a rectangle. On pinnacle of the rectangle, we create an elliptical shape using the Pen Tool (P). Behind the elliptical shape, we need to draw a like shape, but with a darker colour.
Those are the three shapes. And so, we need to create a new layer on height of the shapes for painting on highlights and shadows.

Indistinguishable the tuning peg until yous take three of them on the left side.
To make them look realistic, yous need to alter some of them to brand them appear as though they are in different positions.

Indistinguishable the three tuning pegs then employ Edit > Transform > Flip Vertical. Considering of our perspective, place these 3 tuning pegs backside the headstock layer and scale them down since they are farther away from the viewpoint.

Step nineteen: Draw the Guitar Strings
Use the Brush Tool (B) to draw half-dozen guitar strings. Hold Shift to create a perfect line. I suggest yous draw the string using your mouse (not a graphics tablet) to get equal weights on both ends because at that place's a big chance that your tablet pressure settings are active.
You can deactivate the settings, of course, but it's just as quick to switch to your mouse and click.

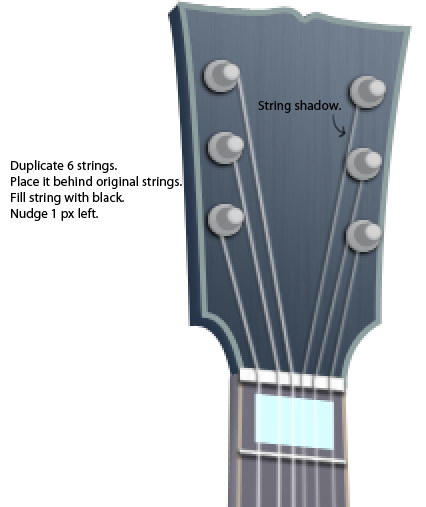
The first iii strings on the left should be thicker than the rest. To do that, we just need to duplicate the strings layer past pressing Ctrl/Cmd + J then, on the indistinguishable layer, delete the other three strings on the correct.

Indistinguishable the guitar strings layer and alter the string's color to blackness by setting your Foreground color to black and so hit Shift + Alt/Option + Delete. Nudge it 1px to the left, creating shadows on the strings.

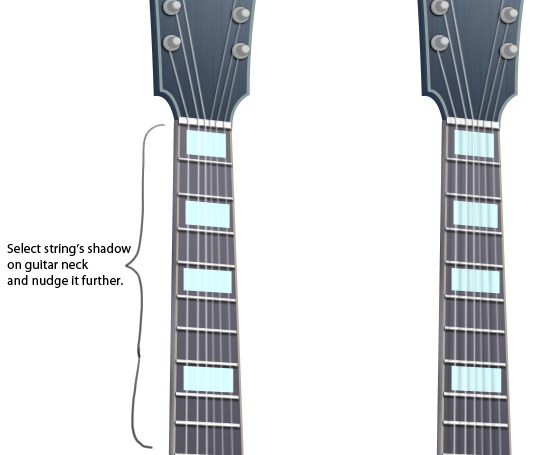
We don't want the strings' shadows to be flat.
If you have ever seen a real guitar (and I'thousand sure you have), you may observe that the string's distance to the guitar neck and body is varied. So, select the strings' shadows on the guitar neck and torso, and then nudge it further. Yous can see the deviation before and subsequently nudging, below:

Step twenty: Create Volume and Tone Controls
Return to Illustrator and create the following shape.

Go to Issue > 3D > Revolve. Experiment with the settings to observe the perfect perspective settings for your guitar.

Paste the control into our Photoshop document as a smart object. Create a new layer underneath information technology and paint its shadow.

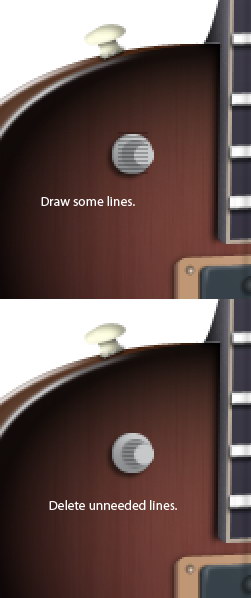
Draw lines on top of the command and then delete parts of it.

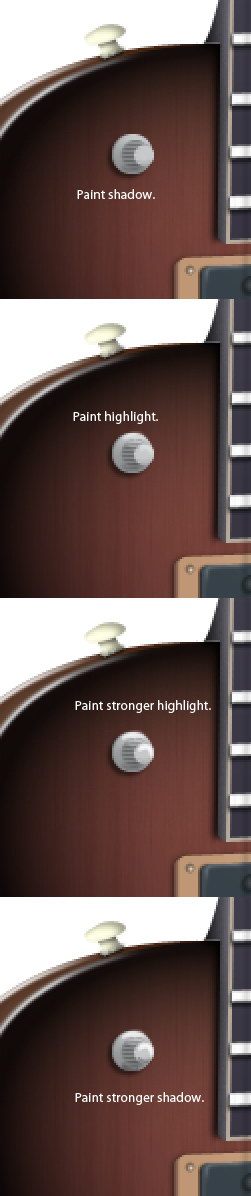
Create a new layer for shadows and highlights. You can run across the progression of the shadow painting below.

Here's the control at 100% view:

Duplicate the control several times and place them on the lower right side of the guitar.

Footstep 21: Working on the Properties
We are at present done with our guitar. Next, let's create a good, complementary groundwork for information technology.
To kickoff, on a new layer, create a soft radial slope that goes from white at the centre to gray.

Create a new layer and fill it with white. Go to Filter > Render >Fibers.

Reduce the layer's Opacity to 10%.

I think the pinnacle part of the background is too light, washing away the details on the neck that we've put so much effort into. Let's fix that. Create a new layer and paint the top role of the background with black.
Afterwards, reduce the layer'due south Opacity to twenty-25%.

Pace 22: Create the Flooring
Use the Polygonal Lasso Tool to brand a selection on the lower office of the sail. Paint some parts of the selection with gray. This is going to be our floor.

Stride 23: Creating a Realistic Guitar Shadow
Load a option around the entire electric guitar. Create a new layer and so fill the selection with blackness on the new layer. Nosotros're going to utilise this as a shadow layer.

Printing Ctrl/Cmd + T to actuate Free Transform. Hold Alt/Option to skew the shadow so that it matches the wall's perspective behind information technology, as though the shadow was being casted on information technology.

Soften the guitar'southward shadow using the Gaussian Blur filter.

Here'south the result of the shadow:

This shadow is too strong, and then allow'southward reduce the layer's Opacity to 50-60%.

Remove the lower part of the shadow since this part should be hidden behind the guitar.

We need shadows on the floor also.
Create a new layer for it and pigment some shadows nether the guitar.

We're done!
Tutorial Summary
Finally, nosotros are done with the guitar! Nosotros covered a lot of Photoshop drawing techniques in this tutorial, keeping in mind that we wanted to produce realistic results. We also used Illustrator'south powerful 3D furnishings to draw some components of the electrical guitar.
I hope y'all enjoyed this Photoshop tutorial and take picked upwards some useful tricks and techniques!

Download Source Files
- electric_guitar (ZIP, 22.4 MB)
Source: https://www.webfx.com/blog/web-design/how-to-draw-a-classic-electric-guitar-in-photoshop/
Posted by: hoffmanvalinarts.blogspot.com


0 Response to "How To Draw A Guitar How To Draw A Guitar Step By Step For Kids"
Post a Comment